Random find of the day. This Github repo gives us a Blockbuster Video VHS insert template. I made one of The Matrix.
- Blockbuster SVGPosted
Blockbuster VHS Tape for The Matrix - 2024 Week 33 - Weekly NotesPosted
Around the Technosphere
The Verge - Why Google decided now’s the time to move on from Chromecast
Microsoft Research - Towards Effective AI Support for Developers: A Survey of Desires and Concerns
Josh Cunningham - Imagining a Personal Data Pipeline
- I’ve been looking into gathering personal data (rather than in corporate clouds). This seems like a promising solution
- See: PersonalDataPipeline/pdpl-cli: Download and work with your personal cloud data
Anh’s version noir - This personal website is something I strive to create in the future. Such intrigued and mystery.
Maged Korga Ahmed - Don’t pivot into AI research
- Scale and capital, not novel research, will drive progress in AI
- Only a few major suppliers will hire productive ML researchers, while other companies will just offer the title without the actual work
- An oversupply of AI talent will lead to falling salaries as the major providers gain pricing power
D2: Declarative Diagramming A modern language that turns text to diagrams
Tom’s Guide - Forget Midjourney — Flux is the new king of AI image generation and here’s how to get access
MIT Technology Review - Here’s how people are actually using AI
NPR - Meta shutters tool used to fight disinformation, despite outcry
Around the World
The New York Times - How an Instagram-Perfect Life in the Hamptons Ended in Tragedy
iheartbookstores - The Bookstore Map. Listing all independent bookstores. No major bookstore chains like Barnes and Nobles.
Wikipedia has an article called List of common misconceptions
- Each entry on this list of common misconceptions is worded as a correction; the misconceptions themselves are implied rather than stated. These entries are concise summaries; the main subject articles can be consulted for more detail.
Meredith Arthur in Beautiful Voyager presents a three part series on “The Ultimate Stress Relief Cheat Sheet”
The New York Times - Koda Farms Ends Their Family-Run Rice Business
A Working Library presents: Gather your gossips
Construction Physics: How to Build 300,000 Airplanes in Five Years
WHO alert - WHO Director-General declares mpox outbreak a public health emergency of international concern
AP News - Dozens of pregnant women being turned away from ERs despite law
Why I Finally Quit Spotify | The New Yorker
- If anyone has self-hosted options, please let me know
Kurt Armstrong - Comment Magazine Repair and Remain
Repair and remain. Work with what you’ve got. Sit still for a moment, take stock, make some changes. Big changes, if necessary.
- The main message is to focus on repairing and improving your current situation, rather than seeking a fresh start or new beginning.
The New York Times - Piecing Together an Ancient Epic Was Slow Work. Until A.I. Got Involved
CNBC - 2.9 billion people allegedly had Social Security numbers, data stolen
Guides
Dealing with passive aggressive attacks
- Reformulation: Reformulate their remarks to expose their “real” meaning.
- Ask Questions: Ask questions to force them to express themselves openly.
- Sarcasm: Use sarcasm to turn the blame back on them.
- Accountability: Hold them accountable for their behavior.
- Focus on the Attack: Focus on the attack, not the person.
Obits
- Susan Wojcicki, YouTube’s Former CEO, Dies at 56
- Gena Rowlands, Actress in ’The Notebook’, Dies at 94 - The New York Times. I want to re-watch Gloria and A Woman Under the Influence. There’s so many more to watch in the coming weeks.
- Alain Delon Dead: The Leopard, Le Samourai, Purple Noon Star Was 88. I went through a series of Jean-Pierre Melville films and all of his collaborations with Alain Delon are phenomenal.
Recommendations
- Book: Good Anxiety: Harnessing the Power of the Most Misunderstood Emotion by Wendy Suzuki
- Book: The Book of Pintxos: Discover the Legendary Small Bites of Basque Country by Marti Buckley
- Book: A Natural History of Empty Lots by Christopher Brown
- Book: The Notebook: A History of Thinking on Paper by Roland Allen
Videos
I didn’t realize how old Venice was. The engineering feat is amazing.
- EnshittificationPosted
Cory Doctorow wrote a few articles chronicling Enshittification. This is my summary of ‘Enshittification’ is coming for absolutely everything.
it is a seemingly inevitable consequence arising from the combination of the ease of changing how a platform allocates value, combined with the nature of a “two sided market,” where a platform sits between buyers and sellers, holding each hostage to the other, raking off an ever-larger share of the value that passes between them.
This is about squeezing out the competition until you’ve become the big monopoly, then you are the only place consumers can go to as your product degrades while raking in money.
surpluses are first directed to users; then, once they’re locked in, surpluses go to suppliers; then once they’re locked in, the surplus is handed to shareholders and the platform becomes a useless pile of shit.
If users can’t leave because everyone else is staying, when everyone starts to leave, there’s no reason not to go. That’s terminal enshittification.
Capitalism can be warped as a way for making valuable products for users.
On the one hand, they want to make money. On the other hand, making money involves hiring and motivating competent staff, and making products that customers want to buy. The more value a company permits its employees and customers to carve off, the less value it can give to its shareholders.
Levees against enshittification
There are four forces that discipline companies, serving as constraints on their enshittificatory impulses:
- Competition. Companies that fear you will take your business elsewhere are cautious about worsening quality or raising prices.
- Regulation. Companies that fear a regulator will fine them more than they expect to make from cheating, will cheat less.
The next two are more tech-specific
- Self-help. Computers are extremely flexible and so are the digital products and services we make from them
- That means that users can always avail themselves of programs that undo the anti-features that shift value from them to a company’s shareholders
- Workers. Tech workers have very low union density, but that doesn’t mean that tech workers don’t have labour power. The historical “talent shortage” of the tech sector meant that workers enjoyed a lot of leverage. Workers who disagreed with their bosses could quit and walk across the street and get another, better job. (View Highlight)
What drives each of these forces to making better products, and companies, is a higher mission.
American academic Fobazi Ettarh calls it “vocational awe” in the article, Vocational Awe and Librarianship: The Lies We Tell Ourselves – In the Library with the Lead Pipe.
Elon Musk calls it being “extremely hardcore”. Inside Elon Musk’s “extremely hardcore” Twitter - The Verge
Related Book: Start With Why by Simon Sinek
Mottos matter in terms of hammering a sense of mission.
- Google’s “Don’t Be Evil”
- Facebook’s “Make the world more open and connected”
Erosion
One by one, each of these constraints was eroded, leaving the enshittificatory impulse unchecked, ushering in the enshittoscene.
Regulatory wins like GDPR pushed out small EU ad-tech companies because of their invasiveness. That said, when Big Tech runs through adversarial interoperability, it’s “progress”. If you do it, it’s “piracy”. And if you try to make an alternative (like Facebook), you get slapped with a DMCA violation or Article 6 of the EU Copyright Directive.
When you have a walled garden, like your own app, you can no longer run ad blockers.
adding a blocker to an app requires that you first remove its encryption, and that’s a felony.
Jay Freeman, the American businessman and engineer, calls this “felony contempt of business-model”. >> Source Needed. Probably here: Table of Contents - Jay Freeman (saurik)
Reversing Enshittification
We must restore the four constraints that prevent enshittification.
Example:
Take Lina Khan, the brilliant head of the US Federal Trade Commission, who has done more in three years on antitrust than the combined efforts of all her predecessors over the past 40 years. The Wall Street Journal’s editorial page has run more than 80 pieces trashing Khan, insisting that she’s an ineffectual ideologue who can’t get anything done. Sure, that’s why you ran 80 editorials about her. Because she can’t get anything done.
Enshittification is not the same as Capitalism.
The cynics among you might be sceptical that this will make a difference. After all, isn’t “enshittification” the same as “capitalism”? Well, no. (View Highlight)
“It may be true that the law cannot make a man love me, but it can stop him from lynching me, and I think that’s pretty important.” — Martin Luther King Jr.
While laws can’t undo companies from reversing enshittification, but it might make them see you more as a human. And maybe push their platform back in the right direction. (Either that, or just better off and die).
Additional Articles
- More about enshittification: Pluralistic: Tiktok’s enshittification (21 Jan 2023) – Pluralistic: Daily links from Cory Doctorow
- Personal Data PipelinePosted
Josh Cunningham wrote a piece called Imagining a Personal Data Pipeline. I started exploring his project, pdpl-cli, which helps you download your personal data and pipe it out to your desired output. I’ve been thinking extensively about this problem for a number of weeks now since I’ve exported my Google Contacts into Obsidian. However, with the lack of database support, I thought about self hosting it. Enter the Personal Data Pipeline.

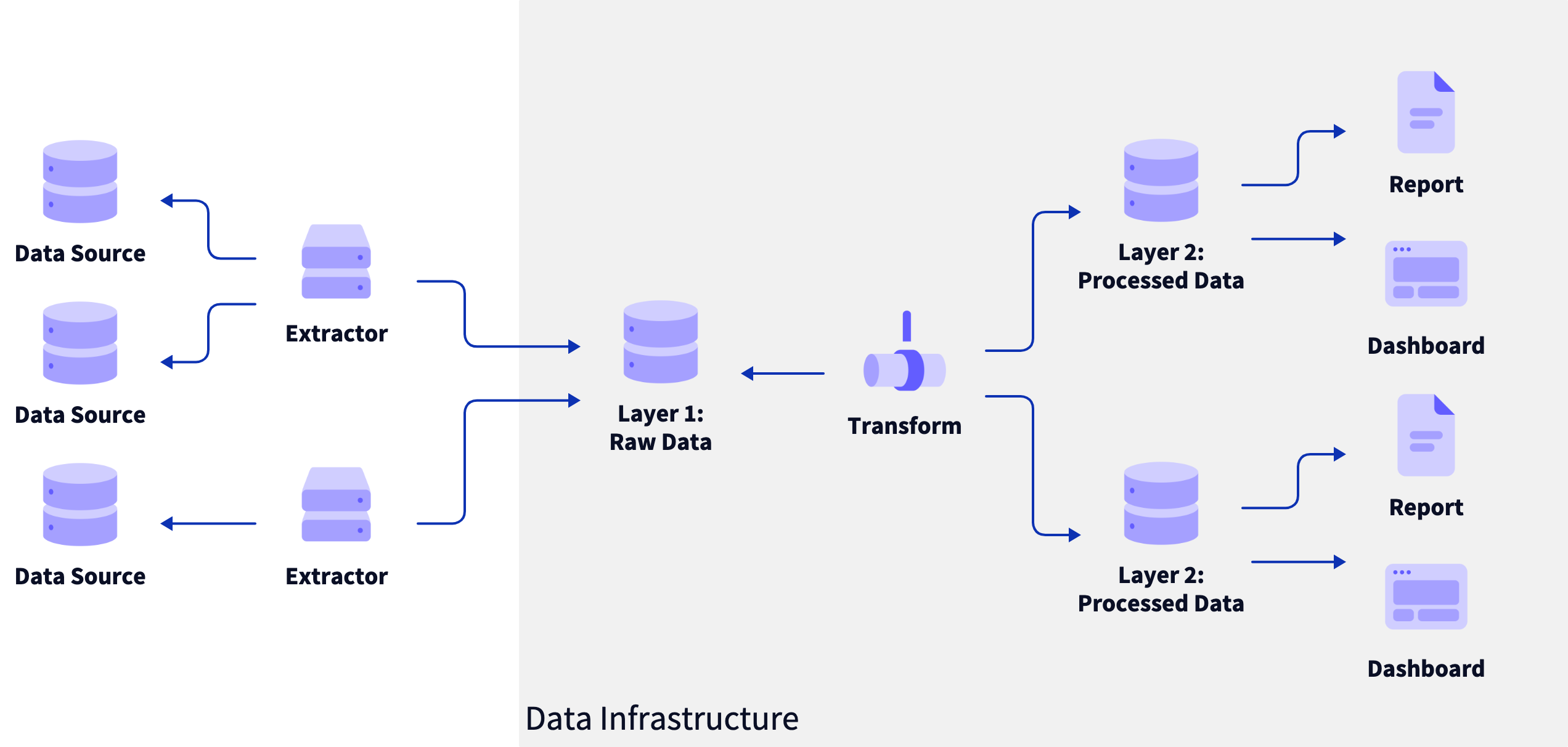
Overview of the data pipeline It’s essentially ETL jobs with integrations to third party services to “recipes” that you can write in yaml and customize to your desired outputs. I think this helps a lot more than determining data schemas for specific third party data integrations and having the raw data in a personal data lake. (Or really maybe a document store).
The idea is to have it local-first and maybe include a sync-thing or cloud syncing as an optional add-on. There’s an emphasis on privacy, although my bigger fear is vendor lock-in. I’ve become so reliant on Google, Apple, and other services that I don’t feel like I own my personal data anymore. Also, as a web developer, the hardest part is grabbing my own data from the sticky hands of these cloud services. Also, this emphasis on files over apps makes a lot more sense to me than the walled garden approach we’ve become accustomed to.
- 2024 Week 32 - Weekly NotesPosted
This week marked a transition with my PKM where I made huge updates to my vault thanks to the Ideaverse v1.5 migration.
- I’m slowly migrating away from the PARA flow, although it will be a long time until resources and archive are going to be migrated
- A huge lift is thanks to some script automation that Claude has been helping with. Many scripts are going to be saved and added to my magic sand repo.
Currently Reading: Burn Book, by Kara Swisher. If you live in Silicon Valley and have wanted to know inside baseball with the elite who are in the area or are influencing the area, this is the book to read.
Also Reading: Frostbite by Nicola Twilley
- The UK sent out a decree in the 1850s that stated protein is the only nutrition that matters affected the landscape of what Britain’s ate. The slaughter of animals meant that there was a huge push to try to transport livestock to the cities transitioning to dead stock, this is had a crazy amount of effect. No one anticipated these early globalization efforts.
Around the technosphere
- Sam Altman - The days are long but the decades are short
- Josh Horowitz runs a website called Gallery of Concept Visualization which is a fantastic resource to data visualization
- Transforming our National Park maps: a conversation with Nate Irwin
Nate Irwin’s team made the first digital National Park Service maps. We sat down to understand how they transformed the visitor experience one map at a time.
- Linus Lee - A beginner’s guide to exploration
- Another example of non-acquihire - Character.AI CEO Noam Shazeer returns to Google
- Nicholas Carlini - How I Use “AI”
- More about the usefulness of AI on Egghead - Productive Developer Workflows with AI Enhanced Cursor IDE
- I’m collecting different sources in order to make my own guide
- Learn How To Learn - How to Build Anything Extremely Quickly
- It Takes 6 Days to Change 1 Line of Code - ed weissman
- So much tape to get code pushed to production
- Don’t be lazy
- Y’all are sleeping on HTTP/3
- Do Quests, Not Goals - We should pursue “quests” rather than “goals”. Quests are personal adventures that change us, while goals are just practical attempts to change our circumstances. Quests involve overcoming internal obstacles (“dragons”) and lead to personal growth and life-expanding rewards.
- Intel’s Immiseration - by Babbage - The Chip Letter
- Intel’s financial results were very poor, with declining revenue, margins, and earnings.
- Intel is planning significant job cuts to reduce costs.
- Intel’s turnaround plans are still in the early stages and have not yet shown significant results.
- Intel’s failure to diversify beyond its core x86 processor business is seen as the root cause of its decline.
- My Failed Personal Site Redesign - Jim Nielsen’s Blog - Jim Nielsen describes his failed attempt at redesigning his personal website. He was inspired by the comic-book style of Anh’s website and the large “DAVE” hero text on Dave’s homepage. He went through several iterations of the redesign, experimenting with hand-drawn comic strips and different layout approaches. However, he never got the design to a point where he was fully satisfied, especially on mobile.
- Ultimately, he decided not to ship the new design and instead kept his existing website. But he archived the work he did as a blog post for posterity.
Around the world and back
- Philippe Petit Still Goes on High Wires, 50 Years After His Twin Towers Walk - The New York Times
- I loved the documentary, Man on Wire.
- Commoncog - Don’t Read History for Lessons
- The New York Times - How to Exercise to Improve Your Mood
- The New York Times - How Does Your State Make Electricity?
- The visualizations are excellent in tracking how the US is changing its energy landscape state by state
- Los Angeles Times - California officials extend Diablo Canyon operations
- The visualization above reminded me California still have nuclear energy. Even if it’s only one plant left.
- In the infrastructure book, redundancy is key for resiliance
- The First Fitbit: How the Fitness Tracker Was Engineered - IEEE Spectrum
The first Fitbit was designed for women, with a clip-on form factor that could be worn discreetly on a bra. The founders faced challenges in developing the step-counting algorithms and manufacturing the device, but the first Fitbit shipped in 2009.
Obits
Recommendations
- Course: Second Brain for Content Creators by Matt Giaro
- Podcast: Conan O’Brien Needs a Friend - Ted Danson & Woody Harrelson Are Reunited!
- Course: Boot.dev - Learn Backend Development the Fun Way
- App: ProNotes - An Apple Notes extension that makes your favourite note-taking app even more enjoyable to use. Includes backlinking!
- 2024 Week 31 - Weekly NotesPosted
Locality of Behaviour is the principle that the behaviour of a unit of code should be as obvious as possible by looking only at that unit of code. — Carson Gross on talking about htmx
A new version of Ideaverse Pro came out and I spent the weekend configuring it. It’s up now, and I’m getting used to having my setup change. While there’s the obvious changes, like the new theme, there’s more subtle changes, as treating some maps as collections.
The Technium
- There’s a TUI for that with Nick Janetakis (Changelog & Friends #53)
- You can apparently open a CSV file with SQLite where you can use queries
- The CSV Virtual Table
SQLite actually has a CSV mode, and in-memory mode. And then it also will take queries directly from the the command line, so you don’t have to go into like little SQLite UI, and do things from there.
React Conf 2024 made me realize that the Apple Event Summary Slides are called “Bento Slides”. I updated the note to reflect that.
Security alert - if you transfer a repo, be aware. Truffle Security Co. reports Anyone can Access Deleted and Private Repository Data on GitHub
Maarten Grootendorst - A Visual Guide to Quantization
404 Media reports AI ‘Friend’ Company Spent $1.8 Million and Most of Its Funds on Domain Name
Around the world
The Park Fires in California are a reminder for - Preparing Your Organization to Fight Fires. Our CSO recapped this article with the following.
- Understanding Situations: Encourage unbiased thinking and openness to new feedback.
- Being Flexible: Encourage quick thinking and adaptability.
- Clear Communication: Keep communication open and clear, especially in stressful times.
- Building Trust: Ensure everyone trusts each other and the decisions made. Trust within our team strengthens our overall performance.
- Learning from Experience: Review past events to improve future responses. Continually learning from our projects helps us innovate and stay ahead.
I’ve been trying to find this database for quite some time: - Little Sis . It’s the journalism database for following the money.
The New York Times reports “Racked by Pain, One Man Turns To a Far-Right Platform And a Right-Wing Miracle Cure”. I think when it comes to pain, there is an itch to find any kind of cure, especially when Western medicine fails us. And combined with our bad faith actors in the right-wing groups, it’s easy to find solace with them.

Olympic surfer Gabriel Medina Taken from The Guardian
From MSN - My Mom Says She Loves Me. AI Says She’s Lying.
Break dancing goes from the streets to the Olympics. TIME - A Guide to Breaking, the Newest Sport at the Olympics
Reactor Magazine - The Joy of Reading Books You Don’t Entirely Understand
The New York Times interviews Vance’s friend on her views on their friendship. JD Vance, an Unlikely Friendship and Why It Ended
The New York Times reporting How Olympic Injuries Break Bodies
NBC News - 14 arrested at Comic-Con in anti-human trafficking sting in San Diego
Recommendations
- Book: AMD GPUOpen - Crash Course in Deep Learning (for Computer Graphics) - Free!
- New zine from Julia Evans: How Git Works!
- An Alternative to the NYTimes for The 100 Best Books of the 21st Century As Voted By Us! from Becca Freeman of Book Enthusiast
- There’s a TUI for that with Nick Janetakis (Changelog & Friends #53)
- Newsletter - Summer AblazePosted
📍 Location: San Jose, CA
This summer ramped up slowly, then became scorching. And that comes with a fire watch warning. 90F/32C isn’t what I would call ideal, especially in dry heat. And a high of 129F at Death Valley is enough to make one wonder. We held a family and friends BBQ earlier this month that was well attended. Even with setting up a canopy for our guests, it remained hot to be around the yard.
Around The Blog
I’ve re-written the home page and main pages of the website. It has more of a feed form factor plus pagination. Also, updated content is now fed back to the top. This helps re-surface curation posts and project updates.
Interwebs Highlights
I liked the new format I started last month of sharing 2 or 3 things I read over the past month, so I’m going to continue having that in the newsletter. Here are two things that have resonated with me.
- The True Story of Hushpuppies, a Genuine Carolina Treat by Robert F. Moss. It started with a general curiosity if Confederate soldiers had come up with Hushpuppies, and once you’re in the rabbit hole, you come out understanding the lore.
- Consulting Firms Are the Early Winners of the AI Boom. There’s an analogy floating around that you can compare AI to the Internet boom of the 90s. Except there are major differences, mainly cost. Training an AI model takes a lot of compute time, and getting to the next step takes Trillions of dollars. And with that investment, it’s not a given there will be a major difference between the current model and the next one. These consulting firms are selling slightly better workflows, but organizations aren’t getting the 10x delivery they were promised.
Currently Reading
I’ve started reading Frostbite by Nicola Twilley, and it satisfies my curiosity. For example, large refrigeration warehouses is a cryosphere. Many people who start working in it quit before the end of the day due to the cold. And those who do stick it out get all sorts of sicknesses before their body acclimates.
That’s all I have for this month. Stay cool out there, and watch some Olympic sports.
- 2024 Week 30 - Weekly NotesPosted
Time to build, or else AI Winter is coming. Latent Space on The Winds of AI Winter
This week has been quieter than other weeks. I’ve been doing less reading, fewer news articles, and honing in on more deep reading. I’m still enjoying Baldur’s Gate 3 with my wife. We have not been tuned in to House of the Dragon’s latest season. And somehow I have not been sucked into the spoiler zone either.
Around the technosphere
- The Ten Commandments of Egoless Programming - This deserves to be analyzed and incorporated into my own thoughts about programming
- How Do Rocket Scientists Learn? (aka, knowledge management lessons learned at Goddard, NASA)
Knowledge Management is usually a core component of organizational learning. Knowledge Management at Goddard is About People Knowledge Management is “better application of collective knowledge to the individual problem. So we need to develop some systems and do a little more work to share collective knowledge and make us smarter.” Social Media Can Enhance Learning (but relationships matter) > Learning in Public is Hard, but Worth It. If you share what you know and what you don’t know in the middle of a project, you give people an opportunity to share specific knowledge that can help you in the moment. If it works, this can help save time and money.
- MIT Technology Review - AI trained on AI garbage spits out AI garbage - Whoop whoop. Garbage in, garbage out.
- Nikita Prokopov - Where Should Visual Programming Go?
- This is an excellent exploration of where the visuals should be. Counter to those “text-based” developers. Sometimes visuals help.
- Tyler Hogge explans the Sell → Design → Build framework
- Recommendation on Amazon - The Four Steps to the Epiphany: Successful Strategies for Products that Win by Steve Blank
- I’ve certainly been in this trap before. I still think about what I want to build vs. trying to sell that idea first
The only way to get a true signal in these conversations is to sell. By asking for money you shift from the niceties of a social conversation to an economic conversation, which activates a part of the brain in buyers that you care about: whether or not they will part ways with their money to use your product.
- Lea Verou - Forget “show, don’t tell”. Engage, don’t show!
- Engaging the reader or audience is much more important as passive learning is not as great as active or tacit learning. We are all storytellers
- Always explain why something is useful. Yes, even when it’s obvious to you.
- Minimize the amount of knowledge you convey before the next opportunity to practice it.
- Prefer explaining in context rather than explaining upfront.
- Engaging the reader or audience is much more important as passive learning is not as great as active or tacit learning. We are all storytellers
- Matthew Ström - Copying is the way design works
- I’m putting together a set of tools for creativity based off “Everything is a Remix” and “Steal Like an Artist”.
- Book Recommendation on Amazon - Kent Beck: Tidy First?: A Personal Exercise in Empirical Software Design
- Elle Griffin - Every company should be owned by its employees
- Employee ownership allows all workers, not just executives, to benefit from the company’s success.
- Employee ownership allows workers to build wealth, which is difficult without ownership in a company.
- Employee ownership provides a retirement savings account that is tied to the company’s performance.
### Around the World and back
- The American Scholar - Solitude and Leadership
- An older gem, but one that’s worth revisiting every so often
- Thinking for yourself requires solitude and concentration, not constant distraction.
- Solitude can take many forms: introspection, focused work, sustained reading, and deep friendship.
- True leadership emerges from solitude, not just conformity to a hierarchy.
- TV Recommendation - Soul of the Craftsman
- The New York Times - Newsom Orders California Officials to Remove Homeless Encampments
- WSJ - Alexa Is in Millions of Households—and Amazon Is Losing Billions (Archived post)
- WIRED - The Puzzle of How Large-Scale Order Emerges in Complex Systems
- There are three types of closure that are key to understanding emergent phenomena in complex systems
- Informational closure: The lower-level details do not provide any additional information for predicting the behavior at the macro level.
- Causal closure: The macro level is self-contained in terms of causation - the lower-level details do not provide any additional control over the future behavior at the macro scale.
- Computational closure: The different levels of the system are hierarchically organized, with each level being a coarse-grained representation of the level below it. This nested structure allows the macro-level behavior to be predicted using only information at that level.
- There are three types of closure that are key to understanding emergent phenomena in complex systems
- Spillover of highly pathogenic avian influenza H5N1 virus to dairy cattle | Nature
- New research suggests the highly pathogenic avian influenza (HPAI) H5N1 virus behind an ongoing bird flu outbreak has the unprecedented ability for efficient and sustained mammal-to-mammal transmission.
- The implications for this is huge! Potential mutations arise out of that could result in adaptation to mammals, spillover into humans, and potential efficient transmission in humans in the future!
- Ars Technica - At the Olympics, AI is watching you
Video of Note
David Perell interviews Harry Dry about copywriting. Harry’s website Marketing Examples is a trove of interesting copywriting to entice your customers.
- TypstPosted
Typst is “a new markup-based typesetting system that is powerful and easy to learn.”

Screenshot of rendering Fibonacci Sequence using Typst It seems very interesting as an alternative to LaTeX. A lot of emphasis on typesetting. I haven’t gotten the chance to work with LaTeX, so I’d be curious if jumping over that and learning this might be a good alternative. Plus, it has a multiplayer feature built.
Check out their Github, written in Rust.
- Network TestPostedBuilding a network test tool to test whitelisted IPs, netowrk speed, and latencyFiled: 🚢 Playground
-
📍 Location: San Jose, CA
It’s been a season since the last now post. Besides getting married, I’ve also went on a honeymoon, got COVID, and now re-settling back into my normal routine. This website got changed quite a bit again where the home page is now a feed. I’m still thinking through what I want it to ultimately look like, and you may see more changes soon.

Walking away from the altar The week notes have been keeping me fresh with new ideas of what will be in store for the future.
Much of my time has been dedicated to playing Baldur’s Gate 3 with my wife. We haven’t played a lot of D&D, so there’s been a learning curve to the possibilities with this game. The world building is very rich.
Poster for Baldur's Gate 3 I’ve been meaning to write in Camp NaNoWriMo, but it’s been hard with the little downtime that I appear to have. If I review my week notes, it looks like AI, obituaries, productivity tools, and tech have really taken my attention. I’ve been meaning to cut out the dopamine-filled addictions like social media doomscrolling and replacing it with reading. It always feels like an assault on my senses, especially with the current political upheavals the US has been facing.
- 2024 Week 29 - Weekly NotesPosted
I’m leaving the politics short this week. It’s been a ride for the past 2 to 3 weeks of non-stop politics news that I’d rather turn down the dial for. It’s still there, creaking eerily as it demands its own attention to be gobbled by the monster it has become.
There’s too much disdain for my tastes about which candidate is better, which one got shot, which one tries to show up for unity and instead tears down the other side like they are vicious animals. And the local news isn’t all that much better, with news of affairs.
Instead, I went on a walk today to clear my head. This weekly notes of digesting whatever happened this week has helped me put a macro-lens around this. Even though the chaos of the moment-by-moment playback by social media might take up our eyeballs, I think it’s the moments we step away from the screen and think about where we are help us form better opinions.
Around the technosphere
I’m lumping back together all of the technie, AI, and tools for thought links. It’s been too much to create all of these categories, and frankly, when I go back, I can easily search them using my website.
And speaking of website, I’ve reconfigured my main page so the tagline and some other things will be on the sidebar and the main content is front and center. I’ve lumped together the books, streams, writing, projects, and other curations in this manner.
-
City Walks Live - Fun livestreams and long videos of people walking around streets around the world
-
Henrik Karlsson - How to think in writing
-
Currently reading: A System for Writing by Bob Doto
- It’s making me reflect on my own note-taking and note-making processes and how to capture and refine the things that I read with my own thoughts. I think if I re-read Sönke Ahrens’s book, How to Take Smart Notes, I would also get some new ideas too.
- I’m pretty good at the capture part, given how long my weekly notes are. What I struggle with are the ideas presented in the sources that I’m reading. One thing I desperately need to do is to process these and put them in their own source note correctly. Readwise did the syncing part where I take notes on the piece of media. The next part is the harder lift.
-
Dan McKinley - Choose Boring Technology
- And the slides for it spawned this website - Choose Boring Technology
-
Charles Féval - Use A Work Journal To Recover Focus Faster And Clarify Your Thoughts
-
Marcus Ranum’s post from 2005 resurfaced about The Six Dumbest Ideas in Computer Security. It’s still a great read today
-
Github: Claude Engineer - is an interactive command-line interface (CLI) that leverages the power of Anthropic’s Claude-3.5-Sonnet model to assist with software development tasks. This tool combines the capabilities of a large language model with practical file system operations and web search functionality.
- Also, - Claude Dev - goes beyond simple code completion by reading & writing files, creating projects, and executing terminal commands with your permission.
-
Brightball - Story Points are Pointless, Measure Queues. I’m slowly trying to ween my company to Kanban
-
Sebastian Bensusan - We need visual programming. No, not like that.
-
ArXiv Paper - SpreadsheetLLM: Encoding Spreadsheets for Large Language Models
-
Swyx on Decentralizing DevRel - DX @ HuggingFace: Scaling open source ML community 200% a year with No OKRs & No Meetings
-
Robin Rendle - Stop calling yourself an IC
-
The end the week, the Crowdstrike SNAFU - Microsoft Outage: What Caused the IT Meltdown
Around the World and back
- The New York Times releases their 100 Best Books of the 21st Century
- Response from Austin Kleon - 21st century books with pictures
- Tiago Forte - Rewriting My Financial Story: How I Healed My Relationship with Money
- Michal Pándy - WTF happened to blogs
- The MAGA Plan to End Free Weather Reports - Just why?!
- LessWrong - Poker is a bad game for teaching epistemics. Figgie is a better one.
- The New York Times - An Algorithm Told Police She Was Safe. Then Her Husband Killed Her. - This is about the system in Spain the police use called “VioGén”. When it gets domestic abuse wrong, it’s fatal.
- Justin Skycak - The Greatest Educational Life Hack: Learning Math Ahead of Time - I’m definitely one of those kids who wanted to learn more math than what was presented in class. It got too boring too quickly when the material presented wasn’t challenging enough
- Anshu Sharma, CEO of Skyflow, presents How to Start a Company
- The Perplexity Team’s article on Mongolia’s Viral Olympics 2024 Uniforms
- Food and Wine - All the Cookbooks on Carmy’s Bookshelves in ‘The Bear’
- Brian Potter - What Would It Take to Recreate Bell Labs?
- Every - How to Use ChatGPT for Psychological Growth
Obits
- Thomas Hoepker, Who Captured an Indelible 9/11 Image, Dies at 88
- Ruth Westheimer, the Sex Therapist Known as Dr. Ruth, Dies at 96
- The New York Times - The Irony of Dr. Ruth
- Shannen Doherty, ‘Beverly Hills, 90210’ Star, Dies at 53
- Herbert Hoelter, Prison Consultant to the Rich and Infamous, Dies at 73 - This is a profession that almost baffles me, but also makes sense
- Shelley Duvall, Star of ‘The Shining’ and ‘Nashville,’ Dies at 75 - I don’t know how I missed this one from last week’s week notes
- Cheng Pei Pei, Crouching Tiger, Hidden Dragon Actor, Dies - Come Drink With Me is still on my to watch list. I’ll put the blu-ray in soon.
- Bob Newhart, 94, Dies; Soft-Spoken Everyman Became a Comedy Star
Recommended to me
- Video Game: Papers, Please
- Newsletter - Ethan Mollick’s One Useful Thing
- Web Game - Say What You See — Google Arts & Culture
- Preorder Book - Sahil Bloom - The 5 Types of Wealth: A Transformative Guide to Design Your Dream Life
- Book - The Golden Thread by Kassia St. Clair - I read her other book on the secret lives of color
Viral enough for me
-
- AI Summer or Winter?Posted
The post from Latent Space reporting for this quarter’s AI review, The Winds of AI Winter, tries to analyze the macro trends for AI. Long story short: there are high doubts about AI’s current capabilities and its distribution is uneven. “Time to build, or else AI Winter is coming”.
- ChatGPT’s growth has been level (0%) over this past quarter. Related: The Unbundling of ChatGPT (Feb 2024 Recap)
- I forgot that Google is in a downward spiral for “Google AI Overviews being bad, bad, bad, bad (after the Gemini mess)”. I’m really interested in how Google is trying to bounce back. Yesterday at the theaters, they were trying very hard to advertise the new AI features on the latest Pixel.
- A bunch of AI product recalls like Rabbit, Microsoft “Recall”, Figma AI, McDonalds drive-thru AI, Discord cancelling Clyde
- Non-Acquihiring means there isn’t an acquisition to hire the talent from one organization to another, but taking away talent to another company without acquiring the company. Adept lost their co-founders to Amazon. And Inflection Pi to Microsoft
- And of course, over-hyping technology and having high churn, like Harvey in private
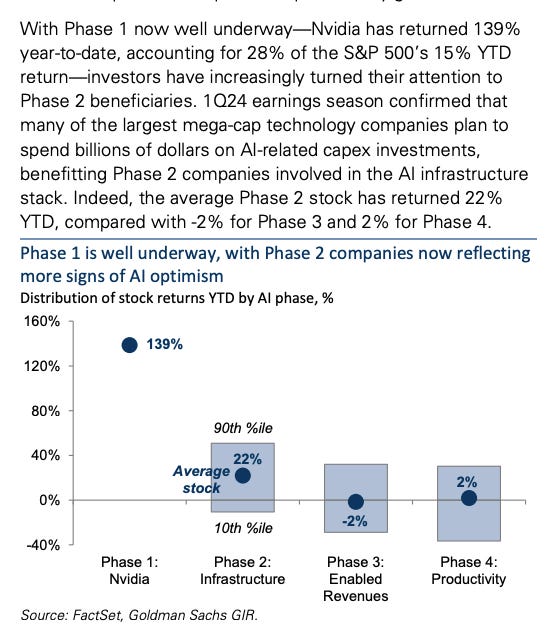
The biggest takeaway is big spend and slow return. The the Goldman Sachs report and Sequoia’s report break it down. The one that telle me the most was the distribution of stock returns per phase of AI, where Phase 1 is the chips where Nvidia are doing the best. Phase 2 is the infrastructure running behind it, which is increasing. But Phase 3 and 4, of enabled revenues and productivity are flatlined.

AI Phases and signs of AI optimism We’re hoping the future will hold better for AI in general, but I’ll leave this quote from Asimov.
The future is here, but it is not evenly distributed.
Isaac Asimov - Single Purpose WebsitesPosted
Simon Willison’s post - Give people something to link to so they can talk about your features and ideas
I evangelize this tool a lot, but OpenAI really aren’t helping me do that. I end up linking people to my code-interpreter tag page because it’s more useful than anything on OpenAI’s own site.
Related to: Learn In Public and Working in Public. It helps with the Open Source community in which you open source your knowledge and let people come and collaborate.
One obvious goal here is SEO: if someone searches for your product feature you want them to land on your own site, not surrender valuable attention to someone else who’s squatting on the search term.
You can drive traffic to this site because people could actually use it. Go back to the tiny web, and not where big corporations ruin the Internet by spamming search engines through SEO.
I personally value the conversation side of it even more. Hyperlinks are the best thing about the web—if I want to talk about something I’d much rather drop in a link to the definitive explanation rather than waste a paragraph (as I did earlier with Code Interpreter) explaining what the thing is for the upmteenth time!
More links are better. I think Willison’s blog is an excellent example of adding curation with links, but let the links stand up for themselves. Also, see Waxy.org - Andy Baio lives here.
Give people something to link to!
-
I had a running list of movies that I made years ago, probably around 2010, that I wanted to watch. I’ve updated it a few times. Since then, I’ve moved my watchlist around so many times, I can’t find them anymore. Some have been lost to the ethers of the Internet’s walled gardens like my old Netflix watch list. Some movies I started but never finished.
Some are top movies, some are recommendations, some are the ones you see on everyone’s lists, but I still haven’t made the time to watch them all. And we all know - we will never watch them all. There’s too much media to consume.
The Original List, by only the ones that I haven’t seen

13 Assassins

A Clockwork Orange

Ajami

As Good as It Gets

Bad Boys

Bad Boys II

Baraka

Bonnie and Clyde

Catfish

Che: Part One

Che: Part Two

Children of Men

Clerks

Desperado

Dog Day Afternoon

Dogtown and Z-Boys

El Mariachi

Enemy

From Up on Poppy Hill

Frost/Nixon

Glory

High Noon

Hotel Rwanda

Ip Man: The Awakening

JCVD

Magnolia

Me and Earl and the Dying Girl

Milk

Natural Selection

Note by Note: The Making of Steinway L1037

Once Upon a Time in America

Once Upon a Time in Mexico

Philadelphia

Rampart

Requiem for a Dream

Schindler's List

Scrooged

Senna

Sixteen Candles

Spotlight

Synecdoche, New York

The Bad Sleep Well

The Deer Hunter

The Godfather Part III

The Hidden Fortress

The Jackal

The Killer

The Last Samurai

The Legend of Drunken Master

The Mist

The Pianist

The Road

The Tale of The Princess Kaguya

The Waiting Room

The Wrestler

Tinker Tailor Soldier Spy

Traffic

Zoolander
And somehow a TV Show slipped in there. 👀
- We Shall Remain - technically a TV Show
There’s a small subset of these that I started to watch, but never finished. Or in the case of Apollo 13, walked into it midway while roommates were watching it and only saw the second half.
Original list, watched
I’ll be compiling this in a much long, sorted list that I want to make more interactive. This is part one. More to come.
- 2024 Week 28 - Weekly NotesPosted
Sometimes, I feel like the news is ramping up the demise meter by forcing down our media consumption one terrible news cycle after another. What started with an deluge of pieces to replace President Biden from the race and ending with an assassination attempt of Former President Trump. In the chaotic nature of news makes me feel nervous, like there is no stability in our world. Entropy wins, and we can’t expect more than chaos. But there’s optimism inside of me, knowing there is a better future, which we have to make changes in the present for them to be realized. Dare I say, manifest.
That said, maybe it’s the heat that’s getting to us. - Death Valley reached 129 Degrees. This heat dome was enough for me to stay inside or to go to the pool. Stay cool out there!
Tools for Thought
- Writer - The full-stack generative AI platform - I’ve been thinking of what AI tools could look like, and this one I think was really thought out well.
AI
- LLM101n: Let’s build a Storyteller by Andrej Karpathy. The course isn’t started yet, but the syllabus looks promising
- Ethan Mollick on his newsletter One Useful Thing - Gradually, then Suddenly: Upon the Threshold
- Technological change often happens gradually, then suddenly as key thresholds are crossed.
- AI models are rapidly improving and crossing key capability thresholds, making them more useful tools.
- Tracking AI’s evolving capabilities through an “impossibility list” can help understand its rapid progress.
- Also, if you haven’t used Claude’s artifacts, it’s helped me quite a bit with generating diagrams (mostly in mermaid since it’s compatible with Obsidian’s markdown flavor)
- Conrad Gray reviews Superintelligence—10 years later
- Lilian Weng - Extrinsic Hallucinations in LLMs
- Evaluate prompts in the developer console \ Anthropic
- GitHub Copilot Extensions are all you need
Web Dev and Tangents
- A great write-up about Enhancing The New York Times Web Performance with React 18 by Ilya Gurevich from the New York Times about using the new APIs from React 18 and how that migration went. As I’ve worked in this before, it was interesting how existing interactive elements had to be re-worked with a different script. It’s fascinating what the Times does to keep up to date with these frameworks.
- When I talked to the Cooking team about how they keep recipes, it’s apparent to me how much Engineering effort they take to make sure it’s all running smoothly.
- The results show for themselves
- Arno Gourdol - On the origins of DS_store. DS_Store = Desktop Service Store
- Julie Zhuo reflects on 40 things I wish I knew when she was 20. X Thread
- How I write HTTP services in Go after 13 years | Grafana Labs
- DevRel’s Death as Zero Interest Rate Phenomenon
- Changelog take: He goes on to back this conclusion up with five bullet points and a list of devtools that are succeeding with no/minimal DevRel staff. In conclusion, DevRel is not dead, but ZIRP DevRel is. Folks need to adjust accordingly.
- Jack Kelly - I’m Funding Ladybird Because I Can’t Fund Firefox
- The Mozilla Foundation won’t let donations go to Firefox. Interesting
- Good programmers worry about data structures and their relationships - Wisdom from Linus Torvalds, the creator of Git and Linux
- Ryan Peterman on The Developing Dev - Product Thinking - Why All Engineers Should Understand the Product
- Phil Eaton - A reawakening of systems programming meetups
- 18F - Why simplicity? Choosing a web architecture
- Which is related to MIT Technology Review’s Inside the US government’s brilliantly boring websites
With a sufficient number of users of an API, it does not matter what you promise in the contract: all observable behaviors of your system will be depended on by somebody.
Hyrum’s Law- Tom’s Hardware - 13th and 14th Gen Intel CPU instability also hits servers — W680 boards with Core i9 K-series chips are crashing - Intel is having their Boeing moment
- Luca Rossi - How to Help Underperformers 📉
Around the world and back
- New Atlas - Monster 310-mile automated cargo conveyor will replace 25,000 trucks - The future of conveyer belts might be beyond my dreams, finally
- After watching Challengers last month, this article from the Guardian intrigued me - ‘I’m good, I promise’: the loneliness of the low-ranking tennis player
- Robert F. Moss - The True Story of Hushpuppies, a Genuine Carolina Treat. Dispels the Confederate myth
- The Washington Post - Why clothes are so hard to recycle, and how scientists plan to cut fashion waste
- Henrik Karlsson - How to think in writing
- The Washington Post (Opinion) - Ban left turns on busy streets and save time
- The New York Times - What to Know About the Wildfires in California
- Ryan Holiday - 37 (Or So) Lessons From A 37 Year Old
- MARIA FARRELL AND ROBIN BERJON on Noema Magazine - We Need To Rewild The Internet
- Tracing Wood Grains newsletter - Reliable Sources: How Wikipedia Admin David Gerard Launders His Grudges Into the Public Record
- TechCrunch - Whataburger app becomes unlikely power outage map after Houston hurricane
- MSN - The pimple patch becomes a breakout fashion statement
Recommendations
- Book - Nathaniel Eliason: Crypto Confidential: Winning and Losing Millions in the New Frontier of Finance
- Book - Maria Popova and Ofra Amit: The Universe in Verse: 15 Portals to Wonder through Science & Poetry
- Podcast: Mixed Signals from Semafor Media
- Book - Nate Silver: On the Edge: The Art of Risking Everything
- Will the follow-up be as good as his first book? I have my reservations about the signal and noise now that we’re almost a decade read later.
- Unreasonable Hospitality: The Remarkable Power of Giving People More Than They Expect: Guidara, Will: 9780593418574: Amazon.com: Books
- Book - Jeff Guenther, Kate Happ: Big Dating Energy: How to Create Lasting Love by Tapping Into Your Authentic Self
Obits
- James M. Inhofe, Senator Who Denied Climate Change, Dies at 89 - The New York Times - holy hell, this is a brutal, scathing obituary I’ve ever read. Makes sense for this man. He had long covid, which related to the next item.
Mr. Inhofe opposed abortion, L.G.B.T.Q. rights, health care legislation and campaign-finance reforms while supporting the death penalty, gun rights, counterterrorism powers, offshore oil drilling and constitutional amendments to require balanced budgets and ban flag desecration
Videos
The most ridiculous thing. BARK Air - Revolutionizing flying for dogs | NY, LA, London & more - The price tag: $6k
Physics Girl had live, 10 hour session showing what life is like with her Long Covid and some very interesting talks in between.